Are Your E-Commerce Images Optimised for Faster Load Times and Better SEO |
|
by David Dwyer on 22/05/2024 |
|
Images you upload on your website have the potential to drive significant traffic from image-based search engines such as Google. Enhancing your product images and photos for search engine visibility is an effective method to attract potential customers to your ecommerce store. However, it's important to note that the web crawlers that scan web pages don't perceive images in the same way humans do. Studies indicate that if an e-commerce site takes longer than anticipated to load, visitors are less likely to make a purchase. Large, unoptimised images are often the primary cause of sluggish website performance. Although image quality is crucial for showcasing products effectively, the key to success lies in image optimisation. Mastering the art of image optimisation can bring significant benefits, such as faster website loading times, improved brand perception, and increased visibility to potential shoppers browsing Google images. Let’s discover how. What is image optimisation?Optimising images involves minimising their file size while maintaining quality to ensure fast page loading times. It also encompasses image SEO, aiming to boost the visibility of your banner and product images on Google and other image search engines. Image optimisation entails ensuring that your images appear flawless on both desktop and mobile devices without compromising website performance. The objective is to produce high-quality images with the smallest file size possible, considering three key factors:
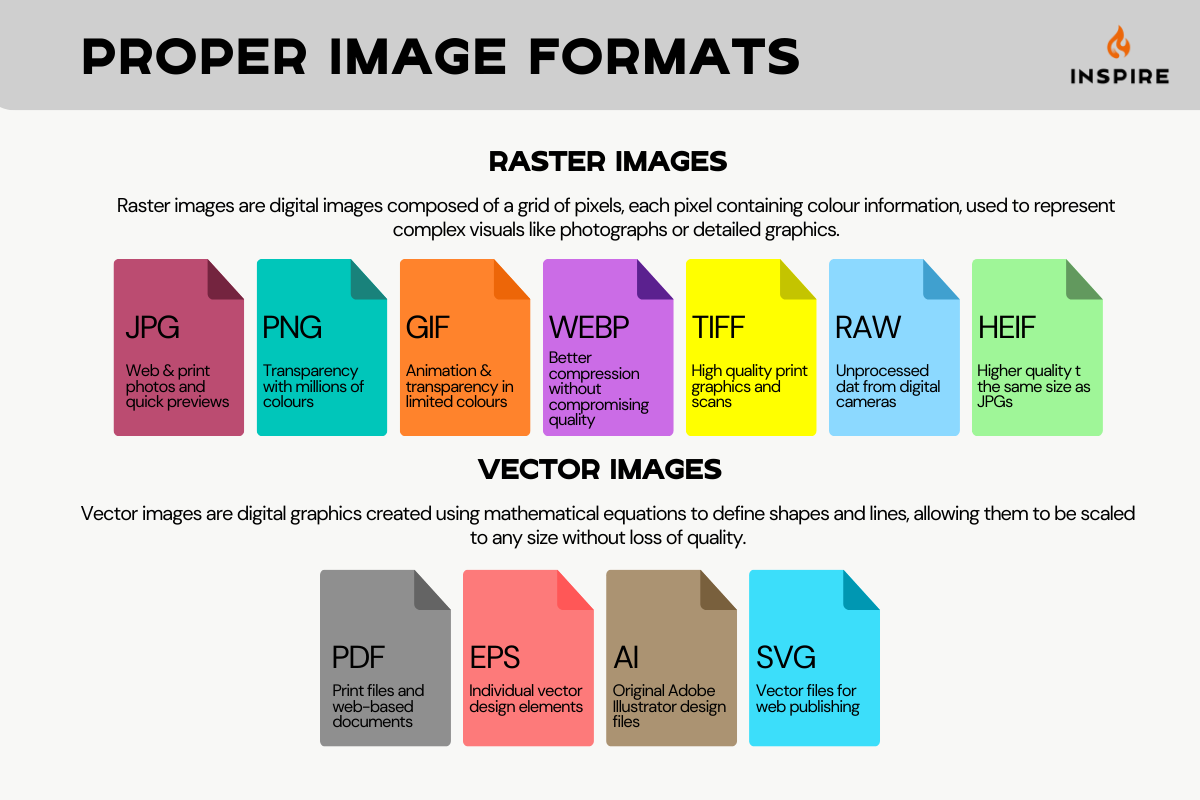
Achieving a balance among these factors allows for reduced image size and improved website performance. Why optimise images?Optimising images is crucial due to their significant contribution to overall page size, which slows down page loading times. According to data from HTTP Archive, unoptimised images typically account for 75% of a webpage's total weight, adversely affecting website performance. Image optimisation aims to reduce webpage weight, a fundamental principle of effective ecommerce web design, offering several advantages: Enhanced website speedOptimised images for both web and mobile platforms facilitate faster page loading, leading to a smoother browsing experience for shoppers. A mere two-second delay in page speed can result in a 103% increase in bounce rate. Better browsing experiencePage speed directly influences visitor satisfaction. Even a delay of 1/10th of a second is perceptible to users, with longer delays disrupting their browsing flow. Research by BBC indicates that for every additional second of page load time, 10% of users may leave. Improved search performanceOptimised images not only improve user experience but also enhance search engine visibility. Recent data shows that 32% of Google search queries return image results. By optimising images, you can improve your ranking in Google's Image Search, driving more traffic to your website and enhancing brand visibility. Moreover, as visual search gains prominence, with technologies like Google's integrated image and text search, catering to user preferences for visual search can be advantageous. Plus, a study shows that 45% of retailers in the UK now use visual search. Strategies for optimising e-commerce imagesLet's talk about how to make your images look great on your e-commerce site. Here's what you need to do: Choose the right image formatSelecting the appropriate image format can significantly reduce file size by up to 80%, resulting in faster loading times that can boost conversions by 7% for every one-second improvement. Opting for the correct image format not only enhances visual quality but also improves website performance. Consider using JPG for images with multiple colors, PNG for those with transparent backgrounds, and WebP for a combination of advantages from both formats, providing superior compression without compromising image quality. Compress images for efficiencyResearch by Kissmetrics shows that 47% of consumers expect web pages to load in 2 seconds or less, with 40% abandoning sites that take more than 3 seconds to load. Image compression is key to reducing file size and improving website loading times. Various image compressors available online can help achieve this balance between file size and image quality. Image compression techniquesLossless compressionLossless compression is a method of making image files smaller without affecting their quality. It's great for resizing images while keeping them sharp. While it's effective at reducing file size, it may not shrink them enough for web use because it doesn't remove any parts of the image. For instance, it might turn a 15 MB image into 10 MB, but it could still be too big for a webpage. This type of compression is particularly useful for text, where even small changes can alter the meaning. Lossy compressionLossy compression reduces image size by removing unnecessary parts of the image. It gets rid of non-essential details to make the file smaller. With this method, you can significantly reduce image size with minimal quality loss, leading to faster loading times. Lossy compression works with a quality parameter to control how much quality is sacrificed. If the parameter is set too low (below 90), the image may appear lower quality. For example, you could turn a 15 MB image into one that's 2200 KB or 400 KB. Preserve image qualityMaintaining image quality during the upload and compression process is essential. Avoid excessive compression and ensure images are saved at the appropriate resolution. Ensure that image quality remains consistent throughout the upload process. Adjust image quality before uploading to ensure the final rendering meets expectations. Optimise alt text for accessibilityAlt text provides a description of the image, appearing if the image fails to load. Use descriptive and concise language to provide clear understanding. Including alt text for every image on your site is crucial for visually impaired users and aids understanding when images fail to load. Use descriptive file names for SEOThe file names of product images impact product and website visibility on search engines. Use relevant keywords in image filenames to help search engines understand image content. This improves product ranking and visibility in search results, thereby optimising website ranking as well. Proper image formatsDealing with images entails more complexity than meets the eye initially, but this visual guide aims to enhance your comprehension of the common file formats and their suitability for your project.
Lazy loading implementationLazy loading images is a technique used to speed up websites, especially those with lots of pictures. Instead of loading all the images when you first open the page, lazy loading waits until you scroll down to see them. This saves time and data because the browser only loads the images you actually view. For example, imagine you're on a website with a bunch of photos. When you first visit the site, you might only see the top part of the page without scrolling down. So, why make your computer load all those pictures you haven't even looked at yet? Lazy loading helps websites load faster, saves data, and gives users a better experience overall, especially on mobile devices with slower internet connections. If your website doesn't use lazy loading yet, you might want to consider adding it. It'll make your site load faster and give your users a better experience overall. Tools for image optimisation
When it comes to shrinking PNGs and JPEGs without sacrificing quality, TinyPNG and TinyJPG are the go-to online champs. They work some magic behind the scenes to make your images web-friendly and snappy.
ImageOptim is like your trusty sidekick for Mac. It's a free desktop app that streamlines your image optimisation game. Just drag and drop your images, and it'll work its mojo to trim the fat while keeping things looking sharp.
If you're after a more heavyweight solution, Kraken.io has your back. It offers both online and API options and knows all the tricks to shrink your images without messing up the visuals. It's great for folks with diverse optimisation needs.
Need something quick and easy? Compressor.io is your friend. It's a straightforward online tool that lets you upload images and crunch them down in a jiffy. You can choose between lossy and lossless compression, depending on your preferences.
And of course, we can't forget about the grandfather of image editing: Adobe Photoshop. It's got all the bells and whistles for fine-tuning your images to perfection. Whether you're adjusting resolution, tweaking compression, or saving for the web, Photoshop has you covered. These tools empower users to enhance their images for various purposes, from improving website performance to optimising digital content. By reducing file sizes and maintaining image quality, they contribute to a smoother online experience for viewers. Optimise images for faster load times and enhanced SEOIn conclusion, optimising your e-commerce images for faster load times and improved SEO is essential for enhancing user experience and driving better performance for your online store. By ensuring your images are properly optimised, you can provide a smoother browsing experience for your customers and increase your visibility in search engine results. Are your e-commerce images optimised to their fullest potential? If not, it's time to take action. We can help optimise your entire e-commerce website, including images, for faster load times and improved SEO. Contact our team at Inspire Digital to learn how we can elevate your online presence and drive more conversions. |
|
e-commerce, Search Engine Optimisation, Website Content, Website Management
|
|
|